반응형
1] 개발 환경
| hardware | |
| cpu : intel i7-5820k, gpu : nvidia gtx 970, ram : ddr4 16GB, mainboard : x99a chipset 2011V3 board, secondary storage : 1TB SSD, 4TB HDD |
| OS |
| windows pro 64bits |
| software |
| jdk version 1.8.0_301 eclipse version 2022-06 (4.24.0) apache-tomcat version 9.0.54 oracle Database 18c |
[2] 목적
이클립스 프로그램, oracle Database, apache-tomcat을 이용해서 게시판을 만드는 것을 목적으로 한다. 사용 언어는 html, css, java, javascript이다. sql 쿼리문도 사용한다. 과정이 길기 때문에 시리즈로 쓸 예정이다.
[3] 이 게시물에서 하는 것
[4] 프로그램 코드
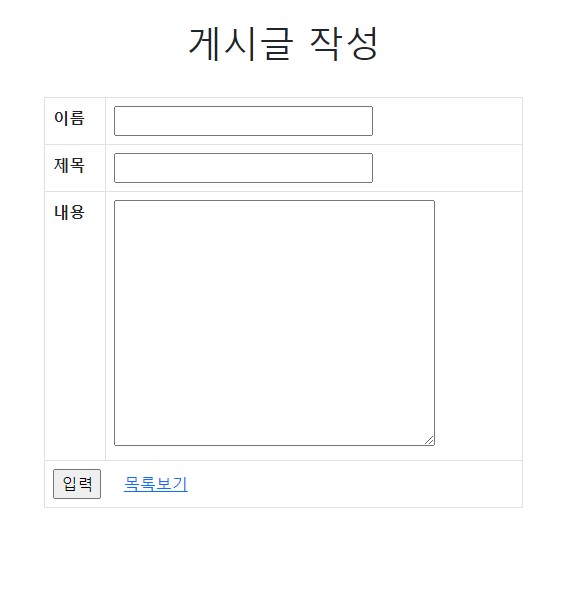
() writeForm.jsp
project folder > src > main > webapp > board > writeForm.jsp
게시물 작성 jsp 페이지이다. 코드는 다음과 같다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 부트스트랩 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style type="text/css">
table{
width : 50% !important;
margin-left:25%;
margin-right:25%;
}
</style>
</head>
<body>
<br><h1 style="text-align: center;">게시글 작성</h1><br>
<form action="writeCheck.jsp" method="post" accept-charset="UTF-8" >
<table class="table table-bordered">
<tr>
<th scope="col">이름</th>
<td> <input type="text" name="bName" size="30"> </td>
</tr>
<tr>
<th scope="col">제목</th>
<td> <input type="text" name="bTitle" size="30"> </td>
</tr>
<tr>
<th scope="col">내용</th>
<td> <textarea name="bContent" rows="10" cols="40" ></textarea> </td>
</tr>
<tr >
<td colspan="2">
<input type="submit" value="입력">
<a href="boardList.jsp">목록보기</a>
</td>
</tr>
</table>
</form>
<!-- 부트스트랩 자바스크립트 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
() writeCheck.jsp
project folder > src > main > webapp > board > writeCheck.jsp
글이 제대로 등록되었는지 확인하는 메소드이다.
<%@page import="com.jsp.board.BoardDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%--
1. 넘어온 데이터 받기
2. DAO 객체 생성하기
3. write 메소드 호출 후 결과값 얻기
4. 결과값을 얻은 후에 로직 처리하기
(boardList.jsp로 이동하기)
--%>
<%
request.setCharacterEncoding("UTF-8");
String bName = request.getParameter("bName");
String bTitle = request.getParameter("bTitle");
String bContent = request.getParameter("bContent");
BoardDAO dao = BoardDAO.getInstance();
int result = dao.write(bName, bTitle, bContent);
if(result == 1){
%>
<script>
alert('글이 등록되었습니다.');
window.location = 'boardList.jsp';
</script>
<%
}else{
%>
<script>
alert('글이 등록되지 않았습니다.');
window.location = 'boardList.jsp';
</script>
<%
}
%>
</body>
</html>
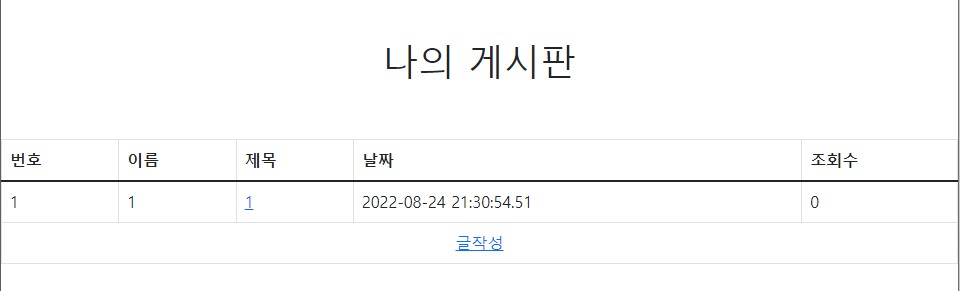
() boardList.jsp
project folder > src > main > webapp > board > boardList.jsp
<%@page import="com.jsp.board.BoardDTO"%>
<%@page import="com.jsp.board.BoardDAO"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- JSTL --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 부트스트랩 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Insert title here</title>
</head>
<body>
<%
// 1. DAO 객체 생성하기
// 2. boardList 메소드 호출하여 ArrayList 얻기
// 3. list를 request영역에 바인딩하기
BoardDAO dao = BoardDAO.getInstance();
ArrayList<BoardDTO> list = dao.boardList();
request.setAttribute("dtos", list);
%>
<br><br><h1 style="text-align : center;">나의 게시판</h1><br><br>
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">이름</th>
<th scope="col">제목</th>
<th scope="col">날짜</th>
<th scope="col">조회수</th>
</tr>
</thead>
<tbody>
<c:forEach var="dto" items="${dtos}" >
<%--items 속성에 컬렉션을 넣어주면 순서대로 반복이 된다. --%>
<tr>
<td>${dto.bId}</td>
<td>${dto.bName }</td>
<td>
<a href="contentView.jsp?bId=${dto.bId}">${dto.bTitle }</a>
</td>
<td>${dto.bDate }</td>
<td>${dto.bHit }</td>
</tr>
</c:forEach>
<tr>
<td colspan="5" style="text-align: center">
<a href="writeForm.jsp">글작성</a>
</td>
</tr>
</tbody>
</table>
<!-- 부트스트랩 자바스크립트 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
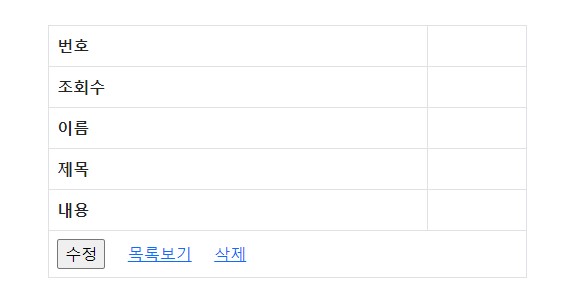
() contentView.jsp
project folder > src > main > webapp > board > contentView.jsp
<%@page import="com.jsp.board.BoardDTO"%>
<%@page import="com.jsp.board.BoardDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- JSTL --%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 부트스트랩 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<style type="text/css">
table{
width : 50% !important;
margin-left:25%;
margin-right:25%;
}
</style>
</head>
<body>
<%
// 1. 넘어온 bId 받기
// 2. DAO 객체 생성 후 contentView 메소드 호출하여 DTO 객체얻기
// 3. DTO 객체를 "content_view" 이름으로 request 영역에 바인딩하기
String strID = request.getParameter("bId");
BoardDAO dao = BoardDAO.getInstance();
BoardDTO dto = dao.contentView(strID);
request.setAttribute("content_view", dto);
%>
<br><br>
<form action="modifyForm.jsp" method="post" accept-charset="UTF-8">
<input type="hidden" name="bId" value="${content_view.bId }">
<input type="hidden" name="bName" value="${content_view.bName }">
<input type="hidden" name="bHit" value="${content_view.bHit }">
<input type="hidden" name="bTitle" value="${content_view.bTitle }">
<input type="hidden" name="bContent" value="${content_view.bContent }">
<table class="table table-bordered">
<tr>
<th scope="col">번호</th>
<td>${content_view.getbId() }</td>
</tr>
<tr>
<th scope="col">조회수</th>
<td> ${content_view.getbHit() } </td>
</tr>
<tr>
<th scope="col">이름</th>
<td> ${content_view.bName } </td>
</tr>
<tr>
<th scope="col">제목</th>
<td>${content_view.bTitle }</td>
</tr>
<tr>
<th scope="col">내용</th>
<td>
<p>${content_view.bContent }</p>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="수정">
<a href="boardList.jsp">목록보기</a>
<a href="delete.jsp?bId=${content_view.bId}">삭제</a>
</td>
</tr>
</table>
</form>
<!-- 부트스트랩 자바스크립트 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>
반응형
'프로젝트 > JSP 게시판 만들기' 카테고리의 다른 글
| JSP 게시판 만들기 8(후기) (0) | 2022.08.31 |
|---|---|
| JSP 게시판 만들기 7 (0) | 2022.08.30 |
| JSP 게시판 만들기 5 (0) | 2022.08.28 |
| JSP 게시판 만들기 4 (0) | 2022.08.24 |
| JSP 게시판 만들기 3 (0) | 2022.08.20 |

