[1] 환경
| 테스트 환경 |
| 하드웨어 : 삼성 노트북(갤럭시 북 이온2 : 인텔 11세대 i5-1135G, mx450, 24GB ddr4 RAM, 500GB SSD1, 500GB SSD2) OS : 윈도우 10 x64 Software : Node.js v18.15.0, visual studio code, express, npm |
런타임은 node.js, 에디터는 visual studio code, 프레임워크는 express, 패키지 관리 프로그램은 npm를 사용한다.
[2] node.js 설치
https://engpro.tistory.com/182
윈도우에서 Node.js 설치(윈도우 10)
[1] 테스트 환경 테스트 환경 cpu : intel i7-5820k gpu : nvidia gtx 970 ram : ddr4 16GB mainboard : x99a chipset 2011V3 board secondary storage : 1TB SSD, 4TB HDD OS : windows 10 64bit [2] Node.js 설치 구글에 node.js를 검색한다. 16.13.2 L
engpro.tistory.com
이 글을 참고해서 node.js를 설치한다.
[3] vs code 설치
(1) vs code 홈페이지 접속
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
(2) visual studio code 설치 프로그램 다운

Download for Windows 버튼을 눌려 vs code 설치 프로그램을 다운 받는다.
(3) vs code 프로그램 설치
download 받은 폴더에서 vs code설치 프로그램을 눌려 vs code 설치를 시작한다.

동의한 후 다음 버튼을 클릭한다.

경로를 c 드라이브 바로 밑으로 변경한다.

체크 박스를 설정해준다. 이걸 체크하면 코드 파일이 vs code 프로그램으로 열리게 된다.

설치 버튼을 클릭한다.


설치가 완료 되었다.
[4] vs code Workspace 설정 및 index.js 파일 생성

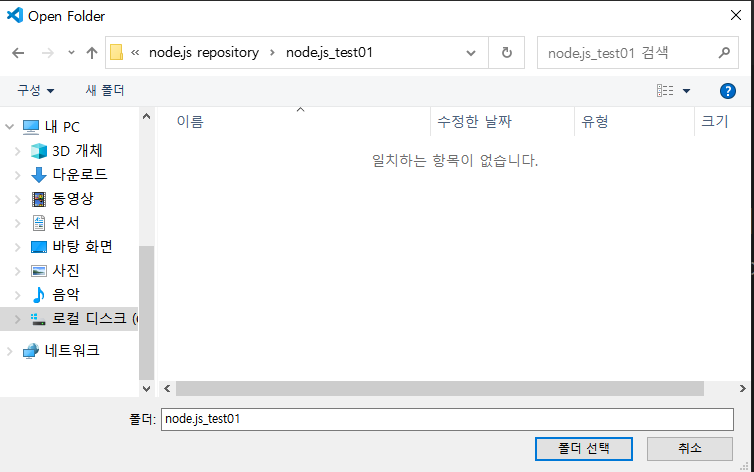
open Folder 버튼을 클릭한다.
혹은 File > Add Folder to Workspace를 클릭한다.

Workspace로 사용할 폴더를 선택한 후 폴더 선택 버튼을 누른다.

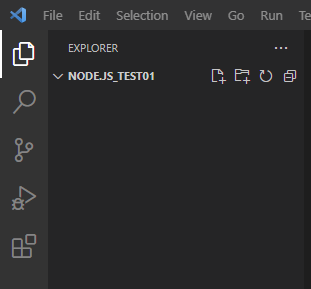
다음과 같이 폴더가 vs code 상에 추가되었다.

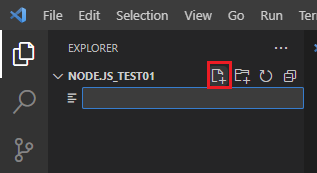
파일 추가 버튼을 누른다.
파일명 입력 칸에 index.js라고 입력한다.
[5] package.json 생성
package.json은 모듈들을 관리하는 문서이다.

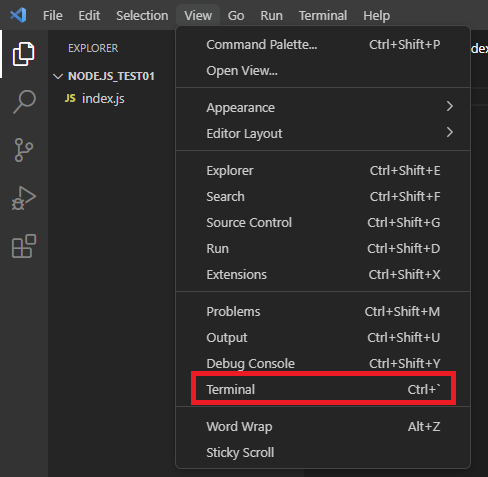
메뉴창 > View > Terminal 버튼을 클릭한다.

밑에 터미널 창이 생긴 것을 확인한다.

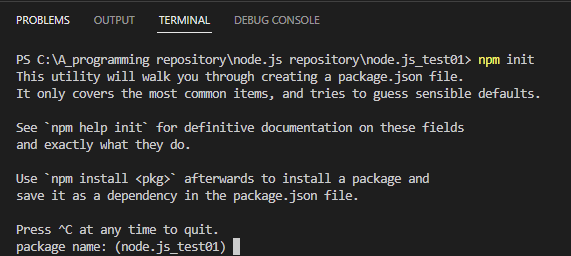
npm init을 입력한 후 엔터를 누른다.


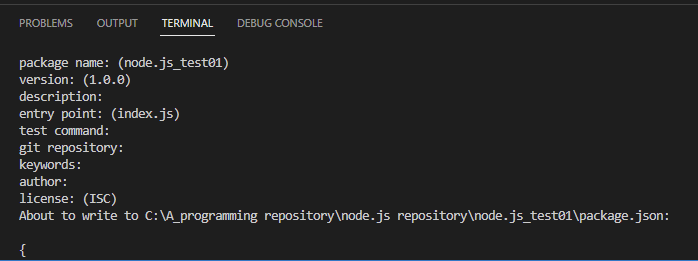
패키지 이름 버전 설명 등을 입력하는 글자가 나온다. 원하는 값을 입력하거나 엔터를 계속 누른다.

Is this OK? 까지 누르면 된다.


터미널 창에서
npm i express명령어를 입력한다.

다음과 같이 나오면 설치가 된것이다.
[6] express 설치
express는 node.js 웹 애플리케이션 프레임워크이다.
npm
Bring the best of open source to you, your team, and your company Relied upon by more than 17 million developers worldwide, npm is committed to making JavaScript development elegant, productive, and safe. The free npm Registry has become the center of Java
www.npmjs.com
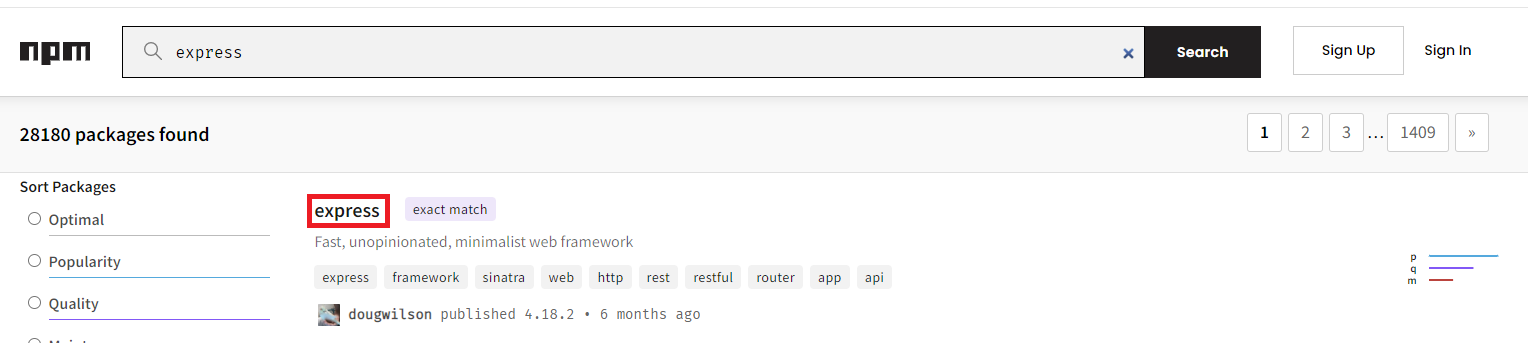
npm 사이트에 접속한다.

express를 검색한다.

express를 클릭한다.

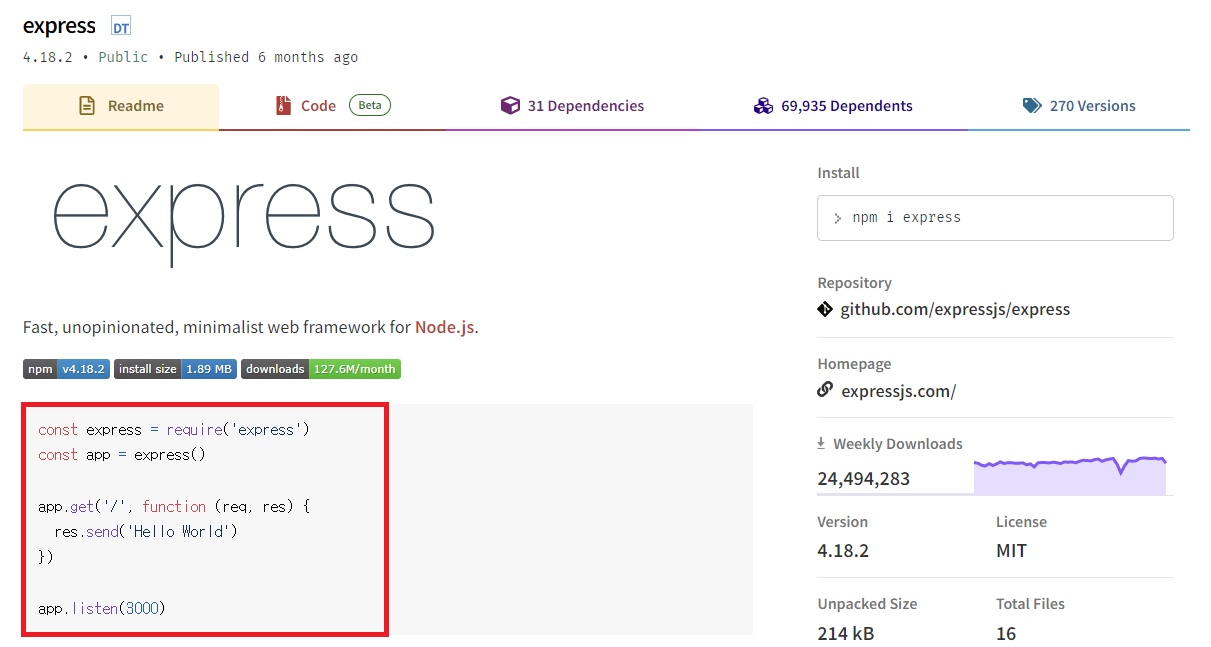
const express = require('express')
const app = express()
app.get('/', function (req, res) {
res.send('Hello World')
})
app.listen(3000)빨간 색 안 코드를 복사한다. 기본적인 서버를 실행시키는 코드이다.

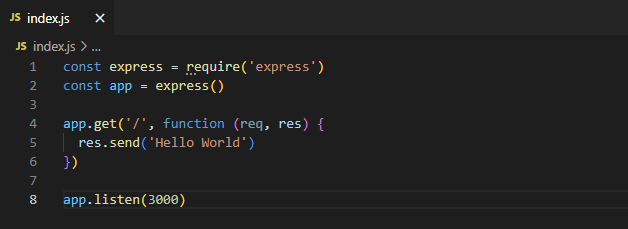
index.js 파일에 붙어넣기 한다. 그 후 ctrl+s를 눌려서 저장한다.
[7] 서버 실행

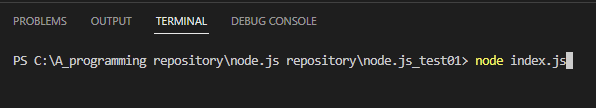
터미널에
node index.js명령어를 입력한다.

다음과 같이 나오면 서버가 정상적으로 실행된 것이다.

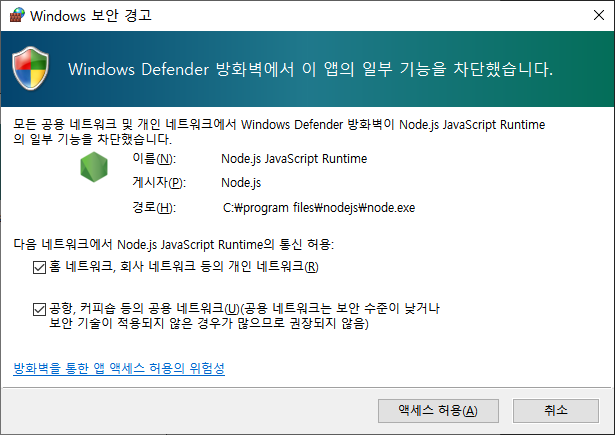
방화벽 창이 나오면 둘다 체크 한 후에 엑세스 허용(A) 버튼을 누른다.

웹 브라우저 주소창에
http://localhost:3000/다음과 같은 주소를 입력한다.

이렇게 나오면 정상적으로 실행 된 것이다.
'프로그래밍 > 서버 개발(java script)' 카테고리의 다른 글
| 윈도우에서 Node.js 설치(윈도우 10) (0) | 2022.01.14 |
|---|
